
Yesterday Google officially released the Google Buzz Share andFollow buttons.
These buttons will directly post your articles to Google-Buzz, instead of Google-Reader as it was the case in the previous method. Moreover one set of these buttons has a counter too, to count the number of ReBuzzes your article gets.
You can see the working demos of these buttons in many popular websites and blogs including The Washington Post, Blogger, YouTube, The Huffington Post, GigaOM etc.
These buttons will directly post your articles to Google-Buzz, instead of Google-Reader as it was the case in the previous method. Moreover one set of these buttons has a counter too, to count the number of ReBuzzes your article gets.
You can see the working demos of these buttons in many popular websites and blogs including The Washington Post, Blogger, YouTube, The Huffington Post, GigaOM etc.
Instructions to add these official Google-Buzz buttons (to Blogger Blogs):
STEP #1
Visit this page: G-Buzz Stuff
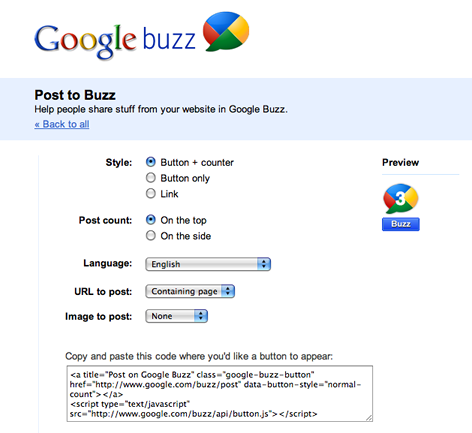
Click on the link "Post To Buzz" and in the next page, select the type of button you want to use on your blog.

Against "URL to post" keep the option "Containing Page" and against "Image to post" let it be None.
Now copy the code, from the code-box.
STEP #2
Log in to Blogger, go to Layout -> Edit HTML and tick the tick-box "Expand Widget Tempaltes".
And find (CTRL+F) this code in the tempalte:
<div class='post-header-line-1'/>
STEP #3
Immediately AFTER/BELOW it, paste this code:
<!--BUZZ-STARTS-->
<div style='border:0px !important;text-align:right;margin-top:-42px;'>PASTE_CODE_FROM_GOOGLE-STUFF-PAGE_(Step #1)_HERE</div>
<!--BUZZ-STOPS-http://bloggerstop.net-->
Replace the line highlighted in RED, with the code you got in STEP #1.
NOTE #1: By default, the alignment of these buttons is kept to "Right", you may change it to "Left" too. To change the position of the button, change the value -45 pixels (in margin-top:-42px;).
NOTE #2: If the code-line (in Step #2) is not present in your blogs template, then find these two lines:
<div class='post-body entry-content'>
<data:post.body/>
And paste the code from STEP #3, immediately ABOVE/BEFORE these two lines.
Finally, Save the template.